
Axios で Mockoon に接続できなかった話
個人開発しているサービス「日本の地震情報」での話です。
このサービスでは、P2P地震情報 JSON API v2 から地震データを取得しています。開発していく中で、やはりAPI のモックが必要になり、いろいろ調べてみたところ Mockoon というツールの存在を知りました。
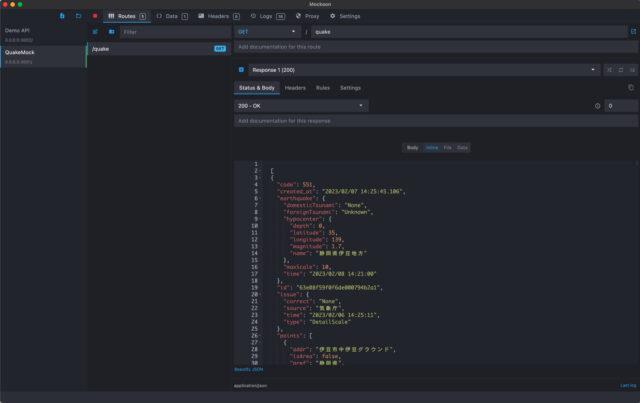
何よりデスクトップアプリケーションで UI がわかりやすいところに惹かれました。

インストールして、API root を設定し、レスポンス用のデータを登録、そして mock サーバー を起動します。ブラウザでAPI root にアクセスすれば、問題なくJSON が返却されているのがわかります。とても簡単ですね。
しかしアプリから mock API に接続できない
さっそくプログラムのデータフェッチURLを書き換えて試してみます。
import { RequestParams, ResponseData } from '../common/Types'
import axios, { AxiosResponse } from 'axios'
export const fetchQuake = (props?: RequestParams) => {
//const baseUrl = 'https://api.p2pquake.net/v2/jma/quake'
const baseUrl = 'http://localhost:3001/quake'
const params: RequestParams = {
limit: 100,
min_scale: 10,
quake_type: 'DetailScale',
order: -1,
...props,
}
// 地震データ取得
return axios
.get(baseUrl, { params })
.then((res: AxiosResponse<ResponseData[]>) => res.data)
.catch((err) => console.log('error: ', err.message))
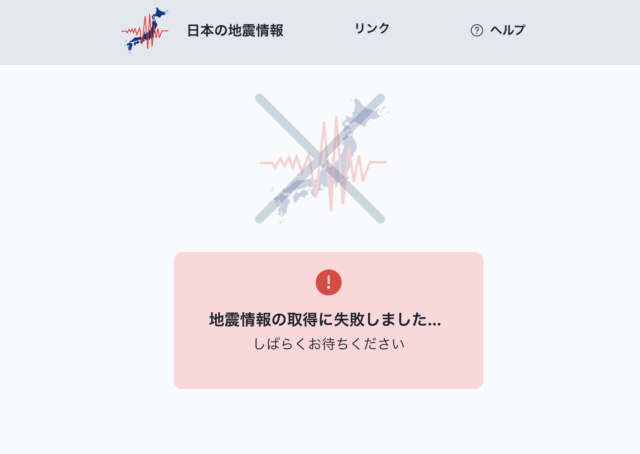
}しかし、何故かうまく画面が表示されません。トップページでは取得した地震情報の一覧と、震央がマッピングされた leaflet の日本地図が表示されるのはずなのですが…
(ここで API のレスポンスが得られなかった場合のエラー処理が完全に欠落していることに気がつきました😱)
Mockoon のチュートリアルには Next.js の事例もありますが、axios ではなく、fetch を使っています。
ちなみにこのアプリのトップページは、 Next.js 12 の ISR でデータを取得しています。
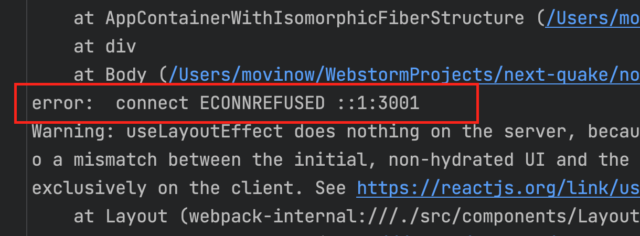
yarn dev したターミナルのコーンソールをよく見てみると、確かにエラーが表示されています。

解決
「axios mockoon」で検索してもよくわからなかったのですが、このエラーメッセージを含めて検索してみると、一発で回答が見つかりました!
こちらの Qitta の投稿です👇
下のように修正して問題なく mock api に接続できるようになりました。
// const baseUrl = 'http://localhost:3001/quake'
const baseUrl = 'http://127.0.0.1:3001/quake'この現象が起きる理由は、こちらの issue で議論されていたようです。
ほとんど理解できていなのですが、
- 「localhost」を解決する IPアドレスが IPv4では「127.0.01」、IPv6では「::1」
- 今回はIPv6として解決されているのでエラーとなる
- なので「localhost」ではなく、 IPアドレスを直接指定すればOKとなる
正確な内容は上記の issue を参照ください。
怪我(エラー)の功名?
今回のエラーのおかげで、API からデータが取得できなかった場合の処理を追加することができました🙂






































ディスカッション
コメント一覧
まだ、コメントがありません